How to Open the Developer Console
When sending over a screenshot, it is helpful for us to see the Developer Console. This article explains how to open the console for each device and browser.
Last updated - July 18, 2025
Windows-based PC and Chromebook
Chrome
Press the Ctrl + Shift + J keys at the same time.
Firefox
1. First, press the Ctrl + Shift + I keys at the same time.
2. From there, click the >> symbol and click Console.
Mac
Chrome
Press the Command + Option + J keys at the same time.
Firefox
1. First, press the Command + Option + I keys at the same time.
2. From there, click the >> symbol and click Console.
Safari
1. To access the Developer Console in Safari, first you will need to toggle the "Show Develop menu in menu bar" setting. To do this, open Safari and click Safari in the top left corner and then click Settings.
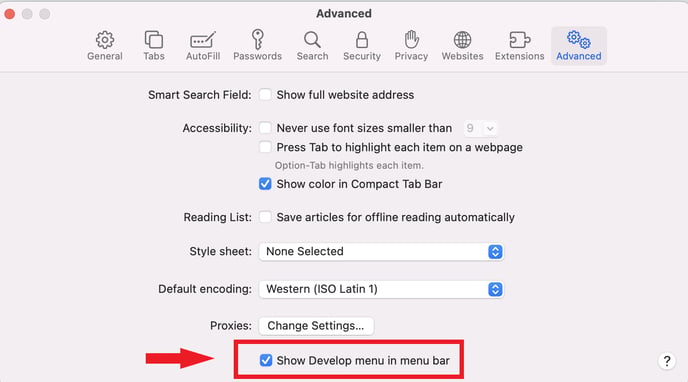
2. In the upper right corner of the preferences menu, click Advanced.
3. At the bottom of this menu, click the check box Show Develop menu in menu bar.

4. While on a Safari webpage, press the Command + Option + C keys at the same time to access the Developer Console.
You could also right-click on your screen and select "inspect" from the menu