Group Projects How to (For Students)
In this article, you will learn how to connect your file to your classmates' files in a shared group project.
Last updated - December 18, 2025
Table of Contents
How to Access a Group Project
How to Link an HTML File
How to Link a CSS File
How to Link a JavaScript File
How to Access a Group Project
- After your teacher creates a group project, navigate to your Voyage homepage and click "Projects."

- Click the "Open Project" button to open the Group Project. Group projects folders have an avatar symbol within a black folder.

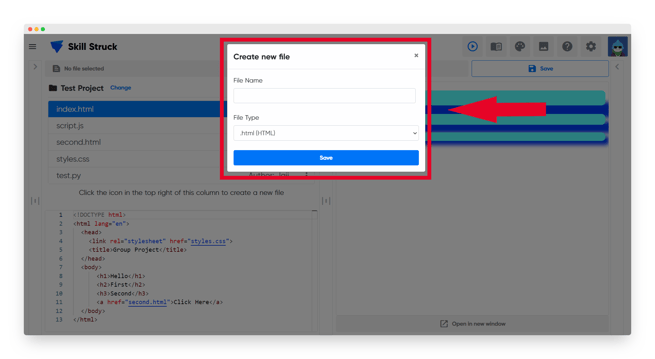
- Create an HTML file in this folder.

How to Link to Another Student's HTML File
- Navigate to your HTML file.

- Add opening and closing
<a></a>tags between your<body></body>tags.
- In the
hrefattribute, add the name of the HTML file you would like to link.
- Click the link to load your classmate's HTML file.

How to Link to Another Student's CSS File
- Navigate to your HTML file.

- Add the
<link>tag to the head of your HTML file.
- In the
hrefattribute, add the name of the CSS file you would like to link.
How to Link to Another Student's JavaScript File
- Navigate to your HTML file.

- Add the
<script></script>tags between the<head></head>or<body></body>tags in your HTML file.
- Add the JavaScript file name to the
srcattribute in the script tag.